Configure
In Dropsolid Experience Cloud you can configure several parts of your CDP.
All the settings described here can be found in the Configure tab of your CDP.
Domains (required)¶
For your protection, we only allow inbound traffic for allowed domains. Therefore, you need to configure those allowed domains before captures will reach your CDP.
To add, modify or delete the domains linked to your CDP, go to the Allowed Domains subtab of the Configure of your CDP.
There you can see a list of all the current allowed domains for your CDP, and you can add, modify and delete them.
The following values are allowed for the domains:
- domain as string: e.g. www.dropsolid.com
- IP address and local domains: e.g. 127.0.0.1, localhost
Wildcards are not allowed: e.g. *.dropsolid.com
If you're not sure what domain to use, you can find the domain of your site by typing document.domain in your browser console.
Add-ons¶
There are multiple add-ons you can enable/disable.
These are all optional and allow you to collect more data from users to then use as you please.
These add-ons enrich the user data stored on profiles (and can be used in segments) or can enable the connection with a 3rd party tool.
To configure your add-ons, go to the Add-ons subtab of the Configure tab in your CDP.
There you can see a list of all the current enabled add-ons and their configuration, and you can add and delete them.
Language detection¶
This add-on allows you to know the language of the page users are visiting.
The following data can then be used in segments, with an example:
language: nl
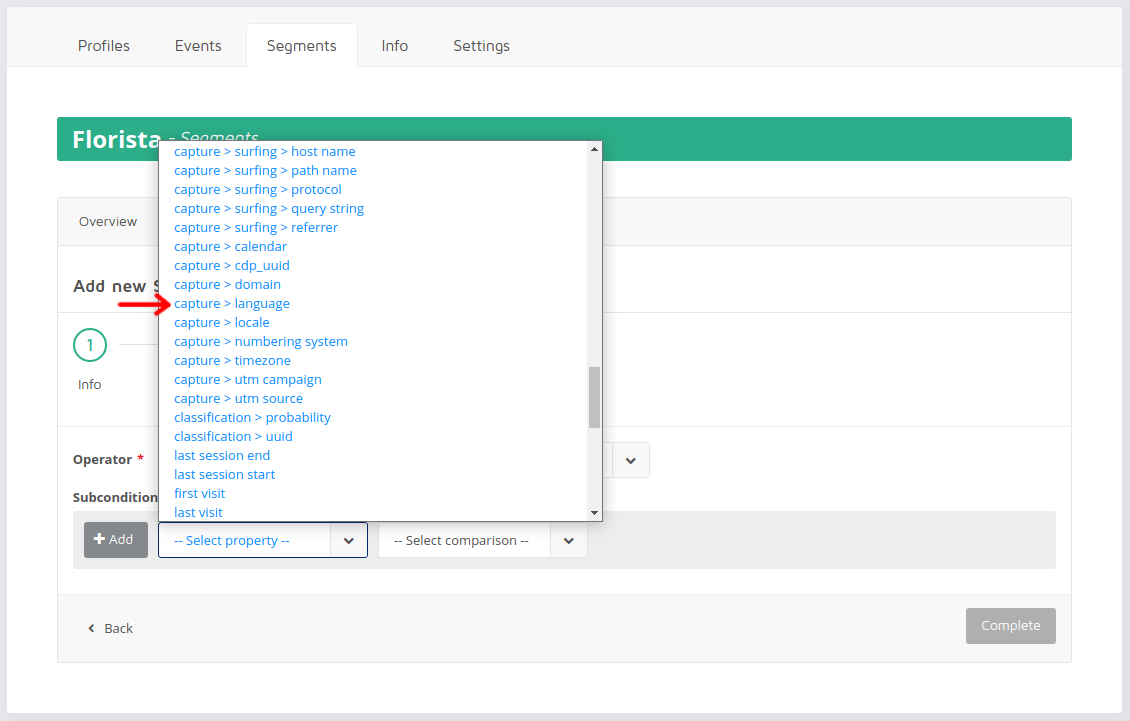
This is where you can find this property in the dropdown-list in segments:

Geolocation¶
This add-on allows you to know where the users are from.
This information is based on their ip-address, but their ip-address is never saved anywhere.
The following data can then be used in segments.
Most important data, with an example:
city: Ghent
country name: Belgium
country code: BE
Other data available from this add-on, with an example:
admin sub div1: 3337388 (more information down below)
admin sub div2: 2789733 (more information down below)
city id: 2797656 (more information down below)
location > lat: 51.047
location > lon: 3.7206
country and city: Belgium@@Ghent@@3337388@@2789733
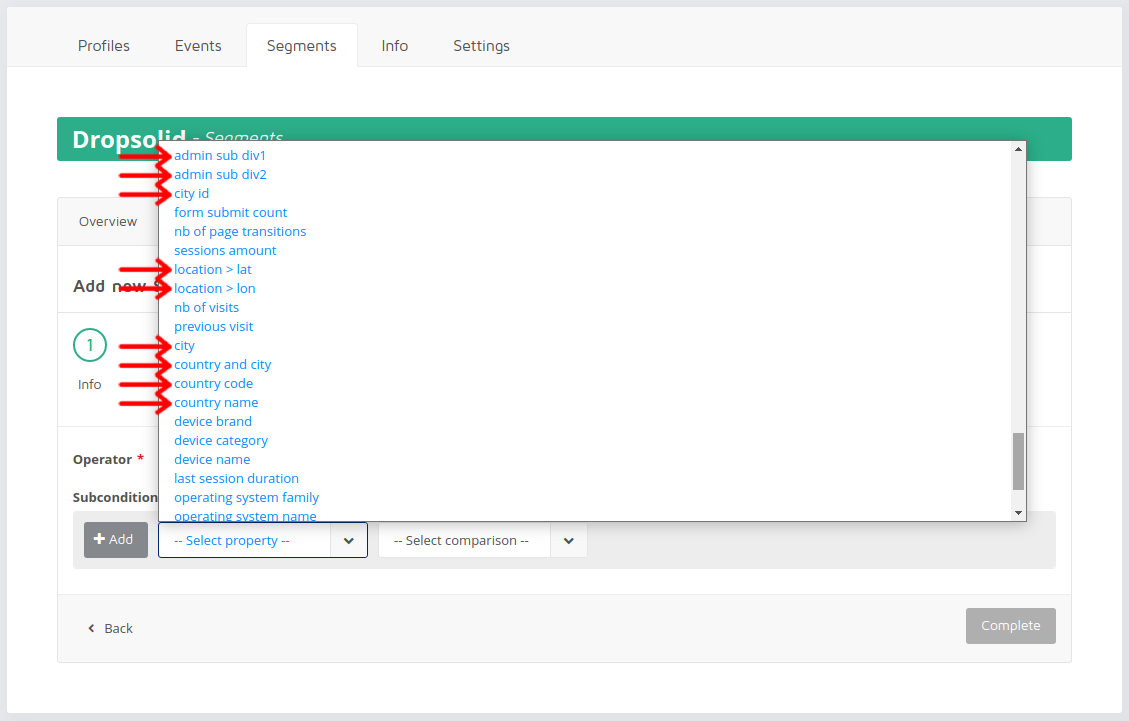
This is where you can find all of these properties in the dropdown list in segments:

To determine this geolocation data, we use the maxmind GeoLite2-City database.
Note: admin sub div1, admin sub div2 and city id are id's that represent a geoName. More about this can be found here in the maxmind documentation. The last bullet point of the Product Features part gives more information about these id's.
For example:
If we use the same id's as the above example values, then these are the corresponding GeoNames.
admin sub div1: 3337388 => Flanders
admin sub div2: 2789733 => East-Flanders
city id: 2797656 => Ghent
Mautic integration¶
This add-on allows you to link Unomi profiles with Mautic contacts and enrich Mautic contacts with the segment names and uuids from Unomi.
This add-on requires the input of 2 fields:
- Segment uuid field
- Segment name field
These are aliases of custom fields in Mautic.
The first field will receive the Unomi segment uuids and the second field will receive the Unomi segment names.
If you leave these 2 fields empty, then the Unomi segment data will not be sent to Mautic.
The Mautic id of the user will always be sent to Unomi, regardless of the input from those 2 fields.
How to create custom fields in Mautic¶
Log in as admin in your Mautic and go to Settings (cogwheel in the top right).
There you choose Custom Fields.

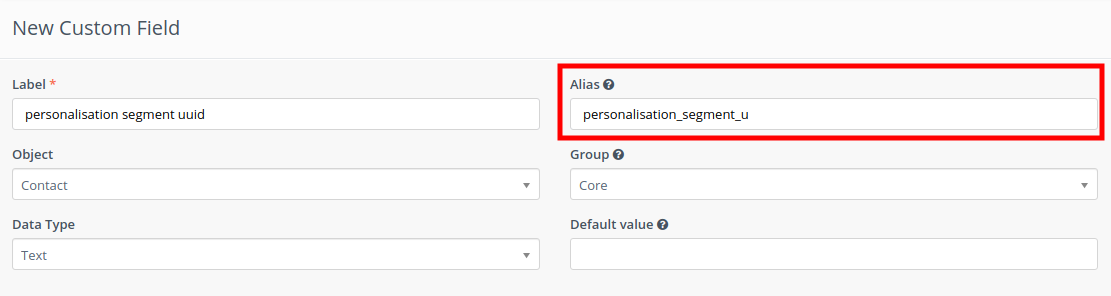
There click the New button in the top right, to create a new custom field.
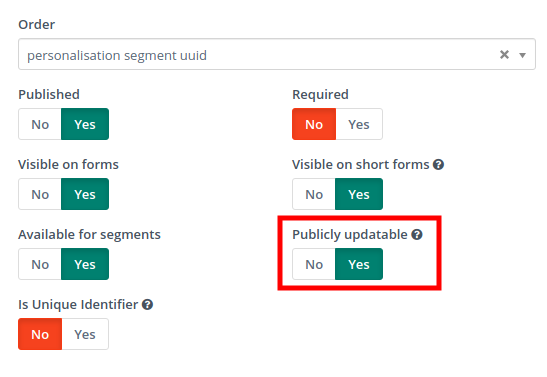
Make sure to fill in the label and the alias of the field.
The alias is what you will have to fill in when enabling this feature in Dropsolid Experience Cloud.
The label is just a human readable name so you know what the field is for.
In the case of this feature, you have to create 2 custom fields. One for the uuids of the Unomi segments and one for the names of the Unomi segments.

Also make sure that the Publicly updatable option is turned on (Yes) so this field can be updated by the capture script.

Remarks¶
Manual integration¶
You can also manually implement this integration if you wish to add extra things on top.
Google Analytics¶
This add-on allows you to send the Unomi segment names to a custom dimension in Google Analytics.
It supports Google Analytics 4.
Universal Analytics is deprecated and is no longer supported.
Google Analytics 4¶
To receive user segment data in Google Analytics 4 you’ll need to do some extra setup, as described below.
The documentation below is split up into two sections. Depending on the information you want to receive in Google Analytics, you can set up one or both of these:
- Gathering event data whenever a user segment is updated
- Gathering the current user segment data together with all GA4 events
- This is probably the most useful.
1. Gathering event data whenever a user segment is updated¶
Whenever the user segment is updated, the event “dropsolid.segmentsUpdated” is fired to the dataLayer. The body of that event contains the key “CDP_segments”, which contains a comma-separated string of all segment names of the user’s current Unomi segments.
Example of the object that is pushed to the dataLayer:
{
event: "dropsolid.segmentsUpdated",
CDP_segments: "First time visitors, Business persona"
}
If you want to send this information to GA4 as a separate event (each time the user segment updates), you could do so with the following setup in GTM:
-
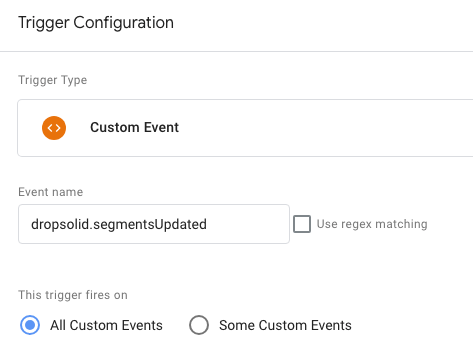
Create a new trigger:
- Trigger type: “Custom event”
- Trigger name (for example): “Segments updated trigger”
- Event name: “dropsolid.segmentsUpdated”

-
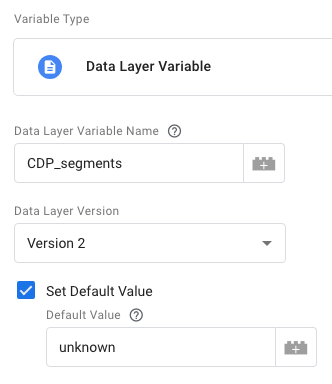
Create a new variable
- Variable type: “Data Layer Variable”
- Variable name (for example): “DLV_CDP_segments”
- Data Layer Variable Name: “CDP_segments”

-
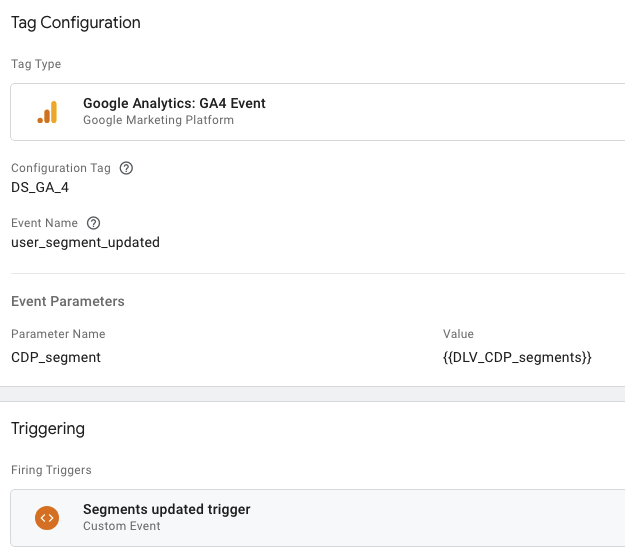
Create a new tag
- Tag type: “Google Analytics: GA4 Event”
- Select your main GA4 configuration tag
- Choose an event name, for example “user_segment_updated” (this is the event name that will show up in Google Analytics)
- Add an Event Parameter to send the actual segments to Google Analytics
- Parameter name (for example): “CDP_segment”
- Value: the Data Layer Variable you created earlier
- Add the trigger you created earlier

-
Save the tag. You will now receive the GA4 event “user_segment_updated” in Google Analytics whenever the user segment is updated. Together with this event the event parameter “CDP_segment” is sent, which will contain the current user segments.
2. Gathering the current user segment data together with all GA4 events¶
This is probably the most useful. The setup below will make sure each Google Analytics 4 event you send to Google Analytics (pageviews, clicks, …) contains the current user segment as an event parameter.
This is made possible by the fact that the current user segment is always saved in the cookie “DS_cdpSegmentName”.
-
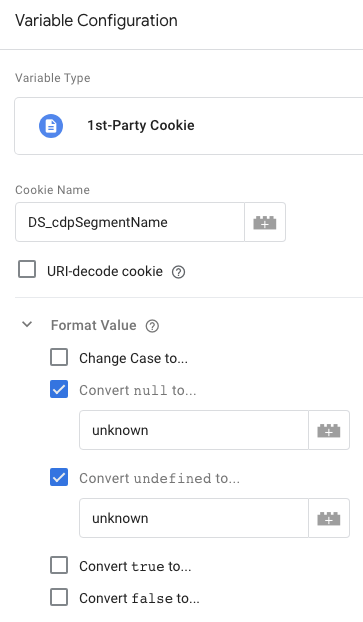
In GTM: Create a new variable
- Variable type: “1st-Party Cookie”
- Variable name (for example): “var_cdpSegmentCookie”
- Cookie Name: “DS_cdpSegmentName”
-
Format Value settings (optional setup)
- Enable: Convert null to “unknown”
- Enable: Convert undefined to “unknown”

-
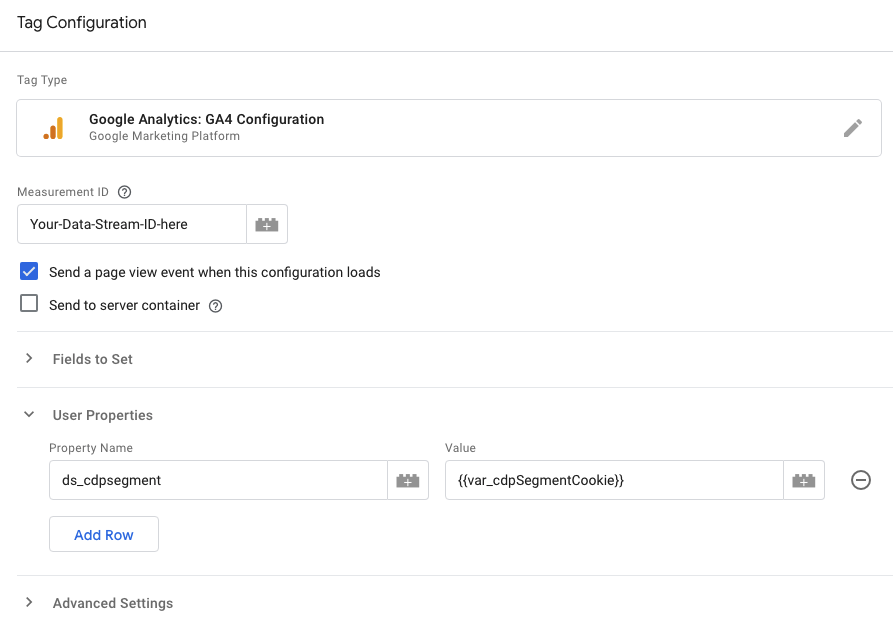
In GTM: Update your Google Analytics 4 configuration tag
-
Within “User Properties” add a new row
- Property name (for example): “ds_cdpsegment”
- value: insert the variable you created above. Following our example, in the screenshot you’ll see we’ve inserted the variable {{var_cdpSegmentCookie}}

-
-
In Google Analytics 4:
- Create a custom dimension (located under “settings” > “custom definitions”)
- The Dimension Name is free to choose (this is the dimension name you’ll be able to select in GA4 standard reports or exploration reports)
- Scope: “User”
- User property: “ds_cdpsegment” (this needs to match the “Property Name” you configured in the previous step)
- Create a custom dimension (located under “settings” > “custom definitions”)
After completing this setup, all events that are sent to GA4 will contain the current user segment (as the event parameter “ds_cdpsegment” in the example above).
